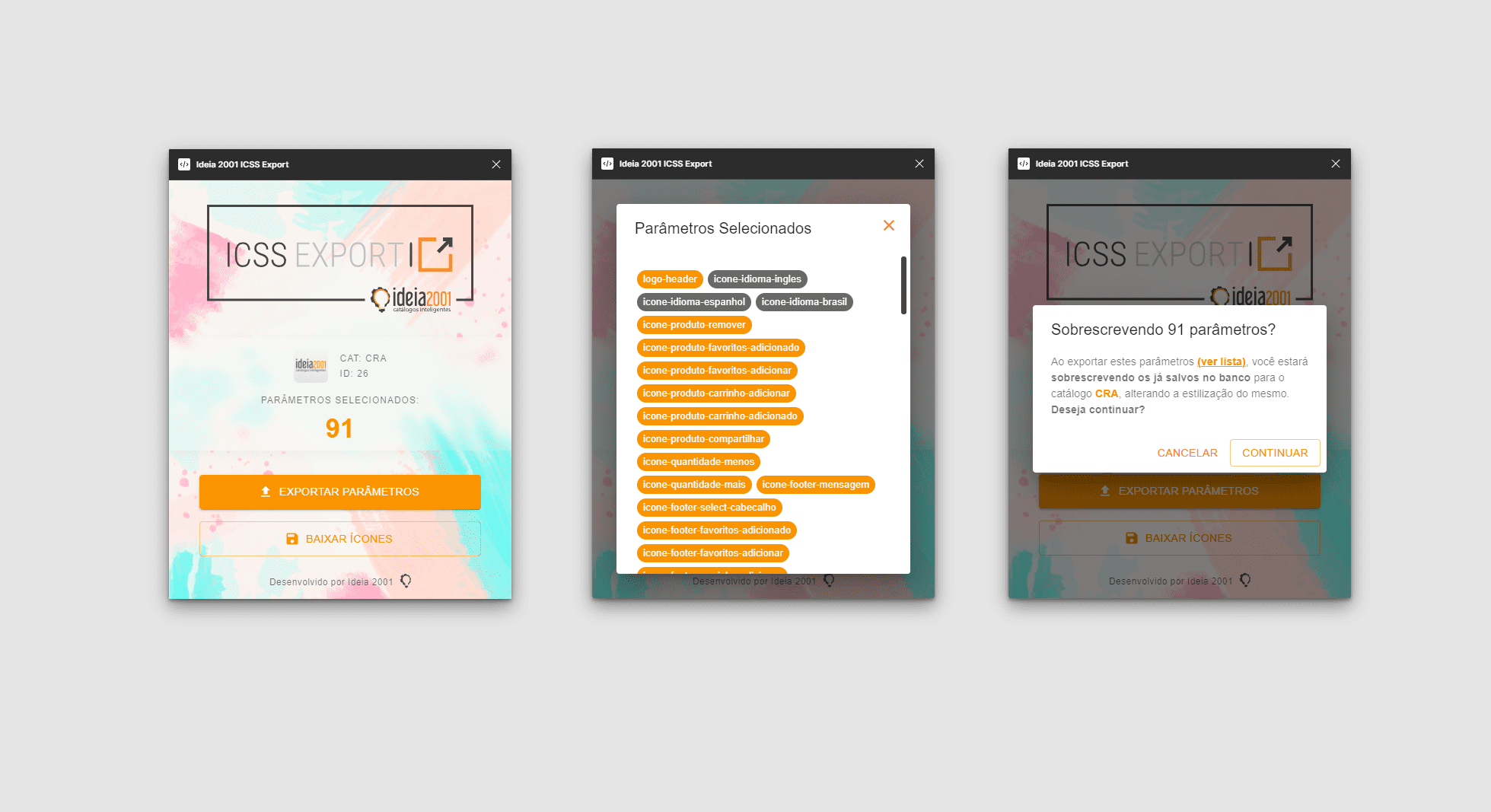
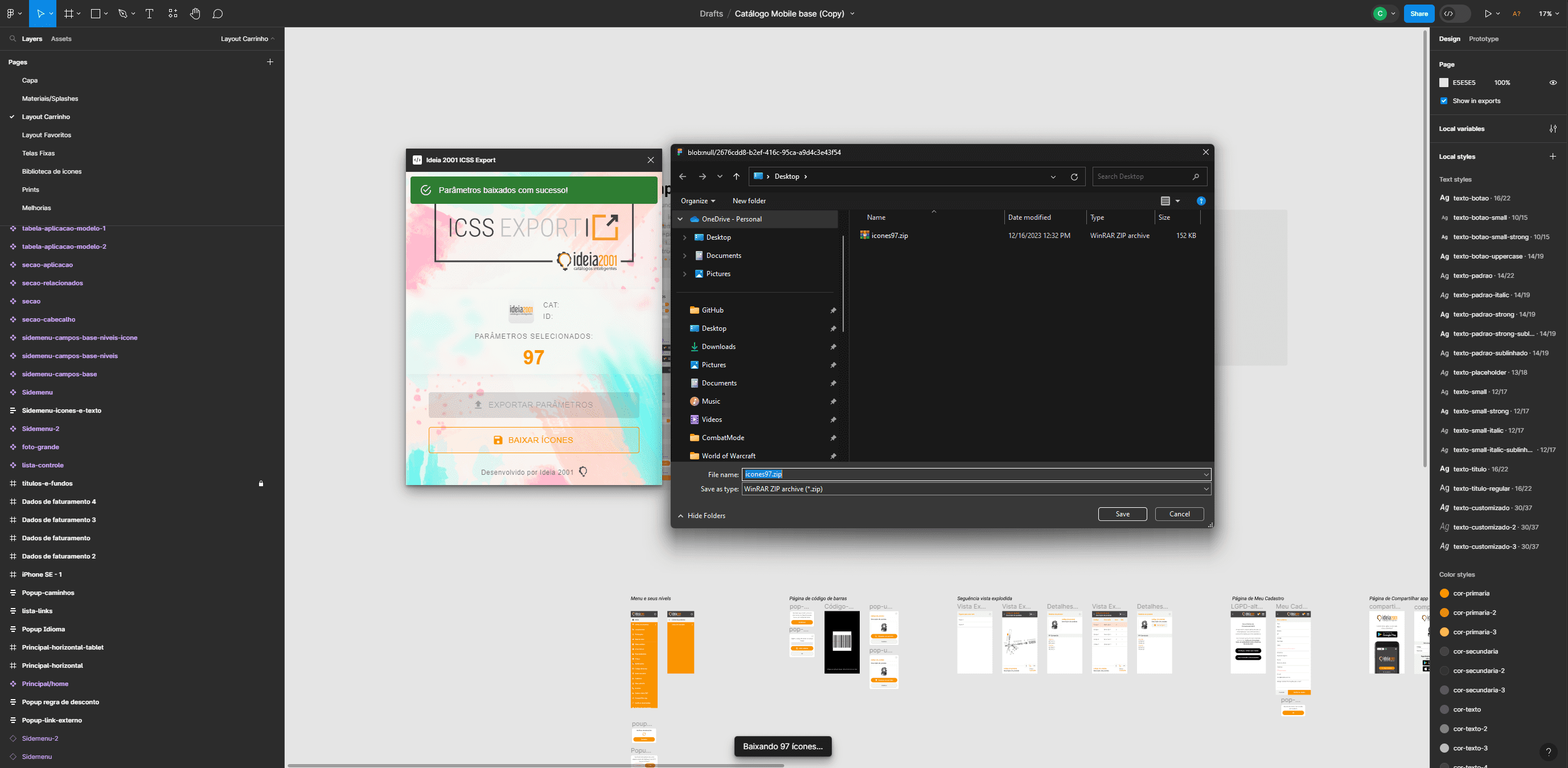
Figma plugin that leverages the developer tools provided by Figma to allow the user to easily export the design tokens (icons, colors, text styles) from a project straight to a database to be used by an internal software to bootstrap the style of an app, thus eliminating the need for our developers to write CSS by hand when starting a new application.
- DownloadPlugin published on Figma Community
- Front-End StackTypeScript, React, Material UI, Webpack, Axios, Jszip, File-saver, Figma Plugin API.
- Back-End StackTypeScript, SQL, NodeJS, Express, Tsoa, Prisma.