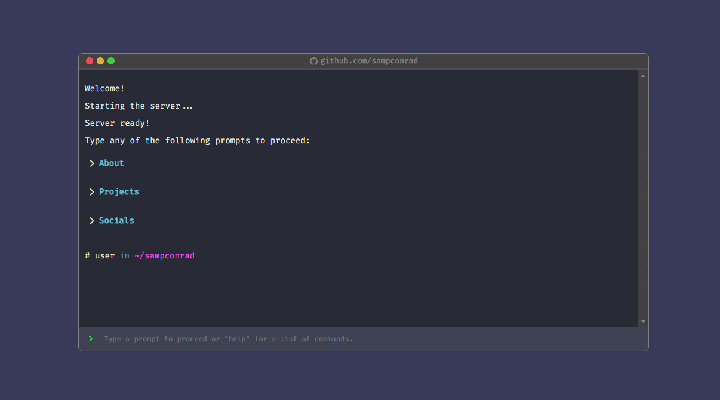
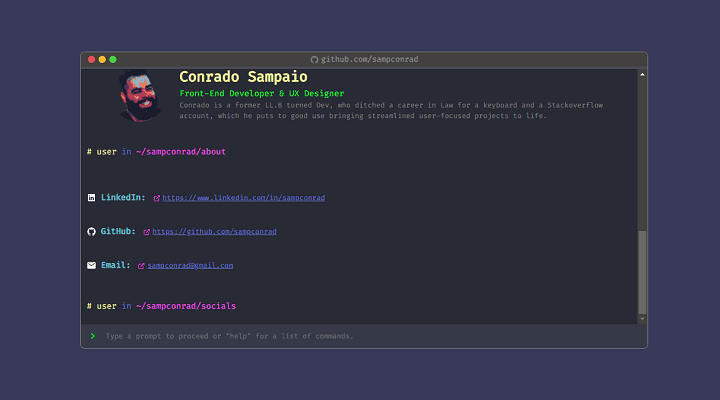
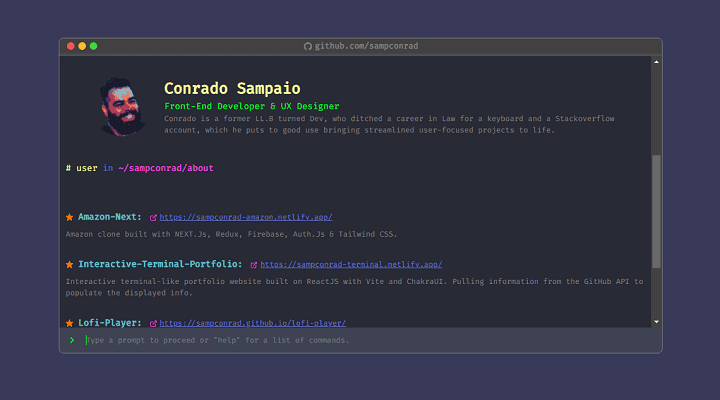
Interactive terminal portfolio built on React with Vite and ChakraUI. Pulling information from the GitHub API to populate bio and projects.
- Websitesampconrad-terminal.netlify.app
- GitHubgithub.com/sampconrad/terminal-portfolio
- StackReact, Vite, ChakraUI, Rest API, JavaScript.